Building a code generator, and running a marathon

In the latest months I’ve been doing both of them, training for a marathon and writing the Genexus “Tilo” Windows 8 generator… but unlike the Win8 generator, I can say I finished the marathon (in one piece).
Of course I can’t say the generator is finished, the guys from Android and iOS have been working on them for over a year now so there’s a ton of work to be done. But just like while running the marathon(*), I’m not going to think about what’s missing but what we have achieved instead.
In Genexus we care about letting you model your solution, your needs, and don’t worry about what platform you’re targeting. We call it “platform-independent” or “platform-agnostic” but what I think is most important is our “non platform-ignorant” philosophy. And what does that mean for our Win8 generator? That you as a customer will want your app to use all the “cool features” Windows 8 has as you would if you develop the app from scratch (meaning writing all the code yourself). So the cool thing is we already wrote all that code so it’s dead simple for you to use. Here I’ll show you what we have and what you need to do in order to have it running on your next Genexus Win8 app.
Lives Tiles
Lives Tiles is probably the first feature that will call your attention. This feature allows the “icon” (tile) of you app to show different info about your app. A news app for instances shows the latest news, a weather app shows the current conditions and so forth.
With Genexus all you need is a DataProvider that exposes the data you want to show in your tiles. That DataProvider must populate a known structure (SDT) so the app “knows” what to use for the image and what to use for the description. You have to keep in mind that only the latest 5 tiles will be displayed so you might want to limit that on the server side, on the dataprovider itself.
Genexus will provide the SDT (called ‘TileSDT’) and an example of the DataProvider, so all you need to do is modify the DataProvider to populate the SDT as you wish. Remember the [Count = 5] so you don’t send unused data to your app.
Full Device Integration
This was something simple to implement but it is very useful for apps. If you declare an attribute as an Image and you want your users to edit it they will want to use all the features they already have on the device. So that picture could be a file from the local hard drive, or a photo taken with the device’s camera or use any of the images that image providers apps provide. For instance, Windows 8 comes with a Photos apps that connects with your facebook account, flickr, skydrive and other computers, so you can choose an image from your facebook wall album to upload into your app. Cool uh?
This comes “out of the box”.
Semantic Zoom
Semantic zoom lets you see a grid with a bigger picture view. So let’s say you’re showing contacts in your app and you have a grid where every item is of course a contact. You might want to reach to someone you know his name starts with an ‘S’ (like me). So you can scroll all the way to the S and then try to find me, or you can ‘pinch’ the grid and you will see a different view of the same grid, now grouped by the first name letter, doing it easier to go straight to the ‘S’ letter.
With Genexus you already have the “break by” feature of a grid, and you can now define different layouts for the same grid. So with that info you can have semantic zoom in your app.
Heterogeneous layouts
You probably had seen this but didn’t know the name of it. Heterogeneous layouts is the feature that allows you to see specific items of a grid with a different layout.
In Genexus you can define different layouts for your grids and pick on runtime the one you one for a specific pattern. Let’s say you want the item of the grid to be a big 2x2 square, or you want every 5 item to show one as a 2x1 ‘column’. Trust me, it sounds hardar than it is.
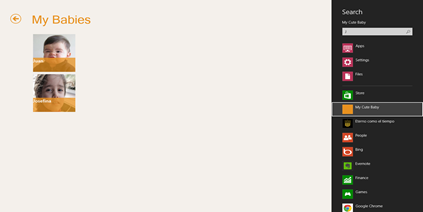
Search Charm
Charms is another cool feature of Windows 8. With the search charm you can search your apps, files, settings or in the context of an app. So you can search for ‘Angry Birds’ in the context of the Windows Store (which is an app) of course.
Windows 8 Genexus generated apps comply the search contract so once you call it swiping your finger from the right, your app will be there as a search provider.
In Genexus, select the object where you want to display your results by setting the property “Search Result Object”. This object must have a grid with an attribute set as ‘Search’. That attribute will be the one your app will query for.
Share Charm
The share charm allows you share something from you app with someone else. Depending on the sharing apps you have, and the content you’re trying to share, some apps will appear as sharing target. Some of those apps will allow you to twit, send over email, send to skydrive, or maybe publish to your facebook wall.
Share is not an app wide feature, meaning that you must choose for every panel, that suits sharing of course, the attribute/variable you want to share.
Panels in Genexus have now a Share property where you can set the Attribute or Variable you want to share. Another way of sharing is by calling the Interop.SendMessage function.
Everything else
Of course there are tons of features that work as you would expect. Keep in mind we’re not even in beta yet but if you put a Date attribute the Date picker will be display, or an Enum domain will show you a combo or even the dynamic combos (Country – City) work as expected.
As mentioned before, there are some missing features… maps, notifications, audio, and more.
That’s a wrap!
So as you can see, there are quite a few cool Windows 8 features that your Genexus app can take advantage of. I encourage you to join the Genexus betatester program that will be available in a few weeks, download the Genexus Tilo night builds and give this generator a try. Right now there’s a alpha test program (at www.genexus.com/tilo) that you could apply if you have a project for Windows 8 (right now), if you just want to play around with it you’ll have to wait.
Also, just in case you just arrived earth from outer space, there’s this big (22nd) Genexus International Meeting in Montevideo from Oct 1 to Oct 3. There are a few sessions you might be interested in (if you found this post interesting), but there are tons of sessions, keynotes, labs and activities you’ll find amusing and educational. I’ll be there so come down and say hello and I’ll be happy to show you all this features live! It’s easy to locate me, I’ll be the guy in the suit.
As I always say, this is “works on my machine” certified, but this time it’ll be soon ready for your machine :) stay tuned!
* When I reached the km 33 I hit “The Wall”… from that point on it was all will. I knew I had 9 km ahead of me, and by that time that seemed a lot, by I had already ran 33km, so giving up was not in my plans.



![works-on-my-machine] works-on-my-machine]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKQQI2aH4eRGCYg6uLiZNdUoIqBc-tKthC8XYdLGhSjZh4YVtUsd0cKa8esdqYKsomRUu95OL0zeOpR4Ivz5vWBhrDKSf50VuOaCiN1QCGFvyX88mHWEbwMSk7tdhKcBv88PzuzQ/?imgmax=800)



No comments:
Post a Comment